Description
The PyxelSync Project was a journey to explore the entire life-cycle of an IoT device. I was responsible for every aspect of this project. It began with the development of a web application that enables users to add devices, create animations or pixel art, and subsequently upload these to a device – a PyxelSync Device. The next step involved creating a server that acts as a repository for this data and facilitates communication between the app and the IoT device. The final piece of this project was the construction of a colored LED matrix IoT device, which utilizes Wi-Fi to retrieve the latest animation assigned to it and displays it on the LEDs. In this post, I will refer to the actual IoT device I developed as PyxelSync.
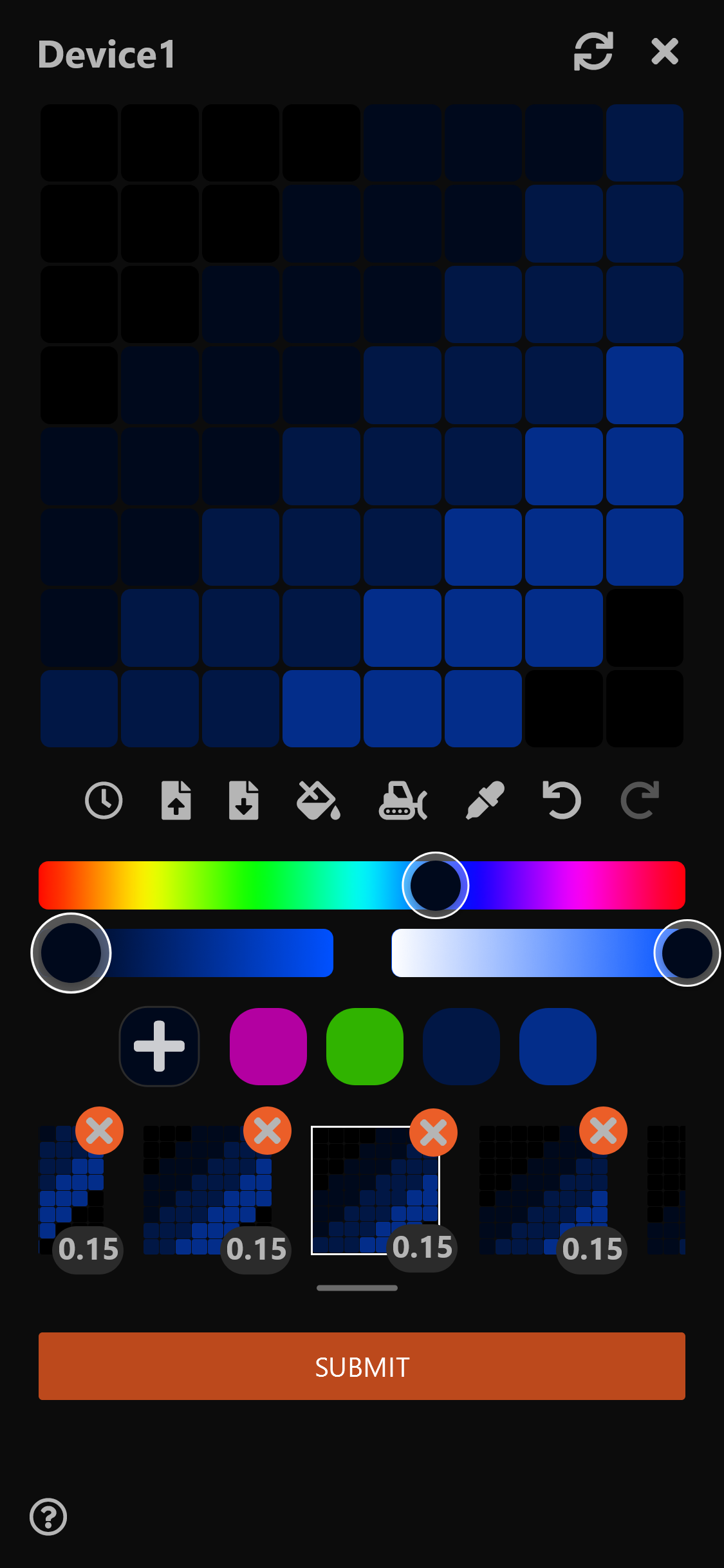
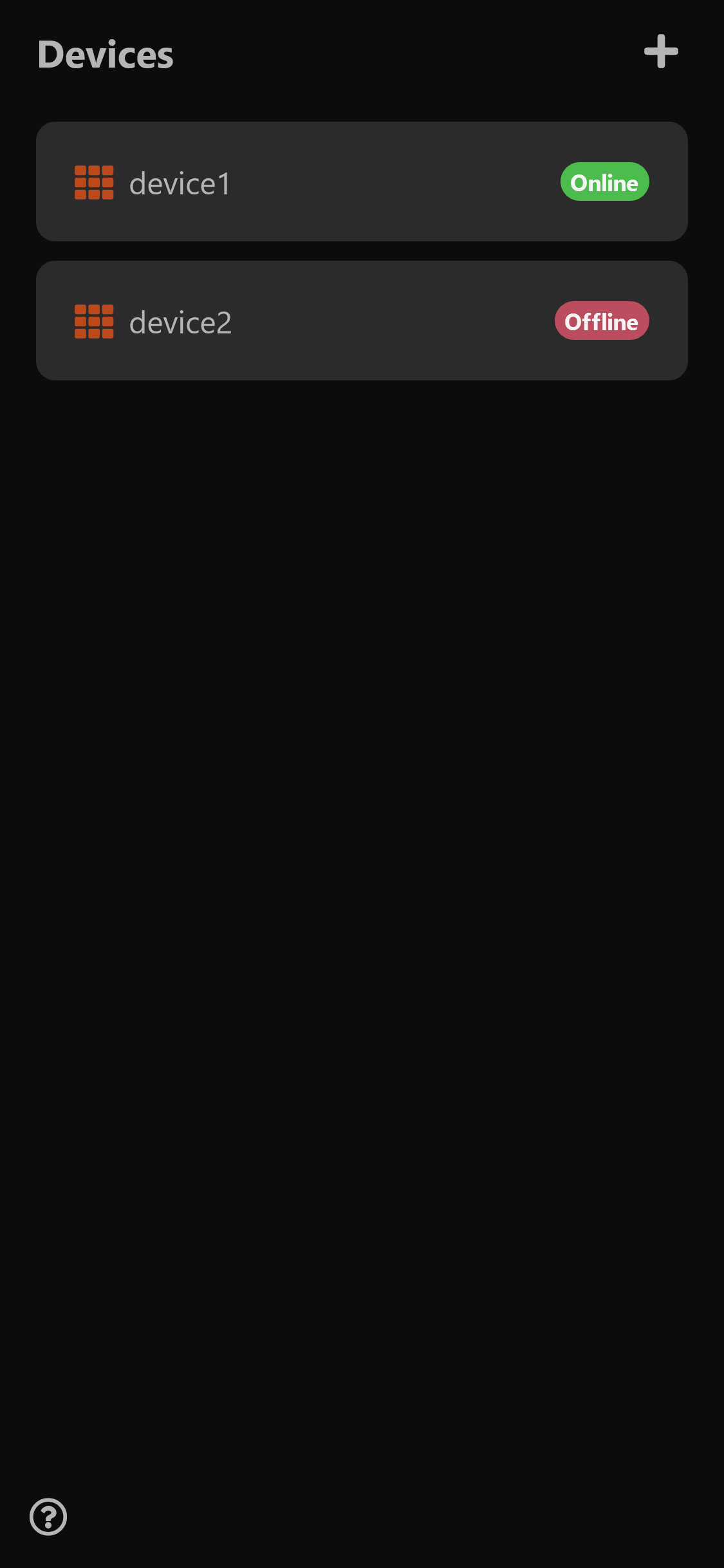
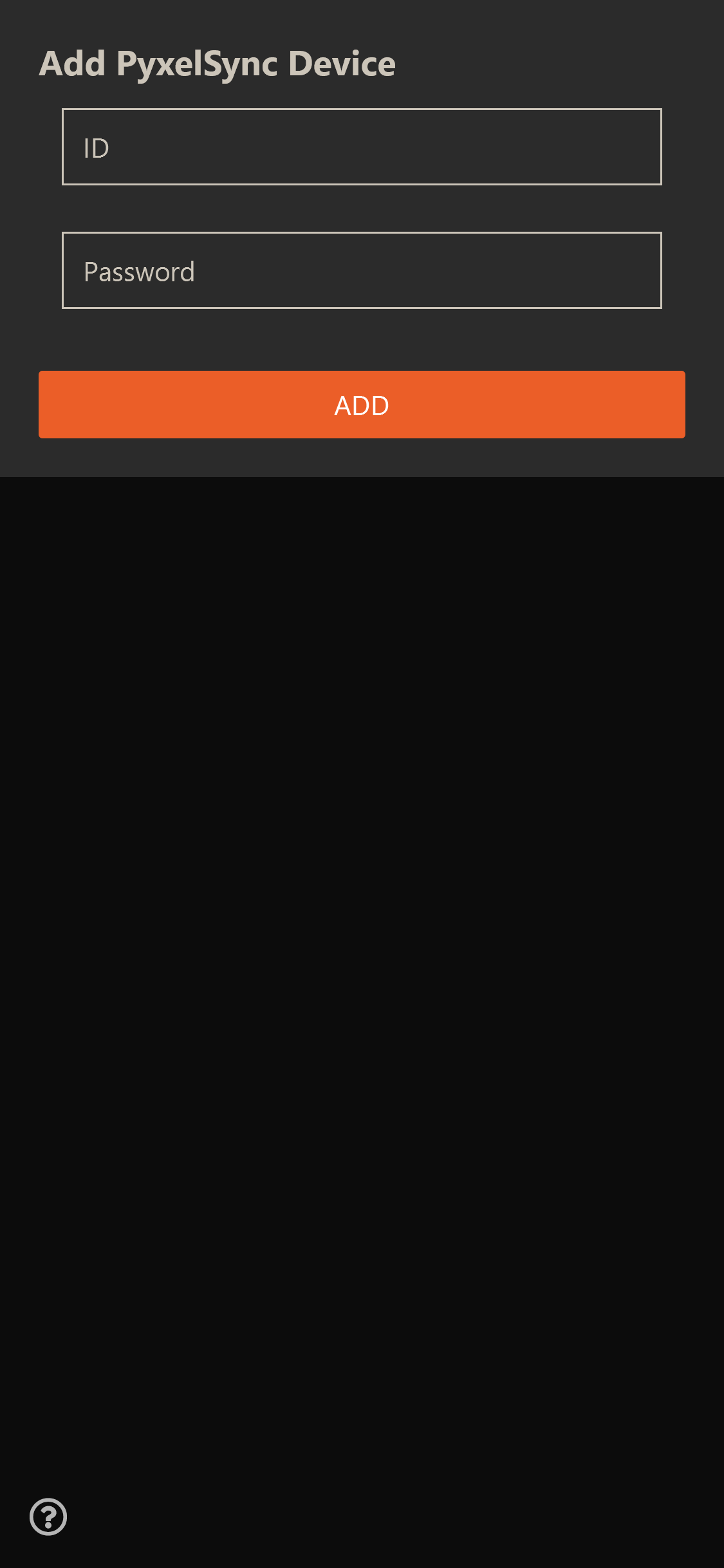
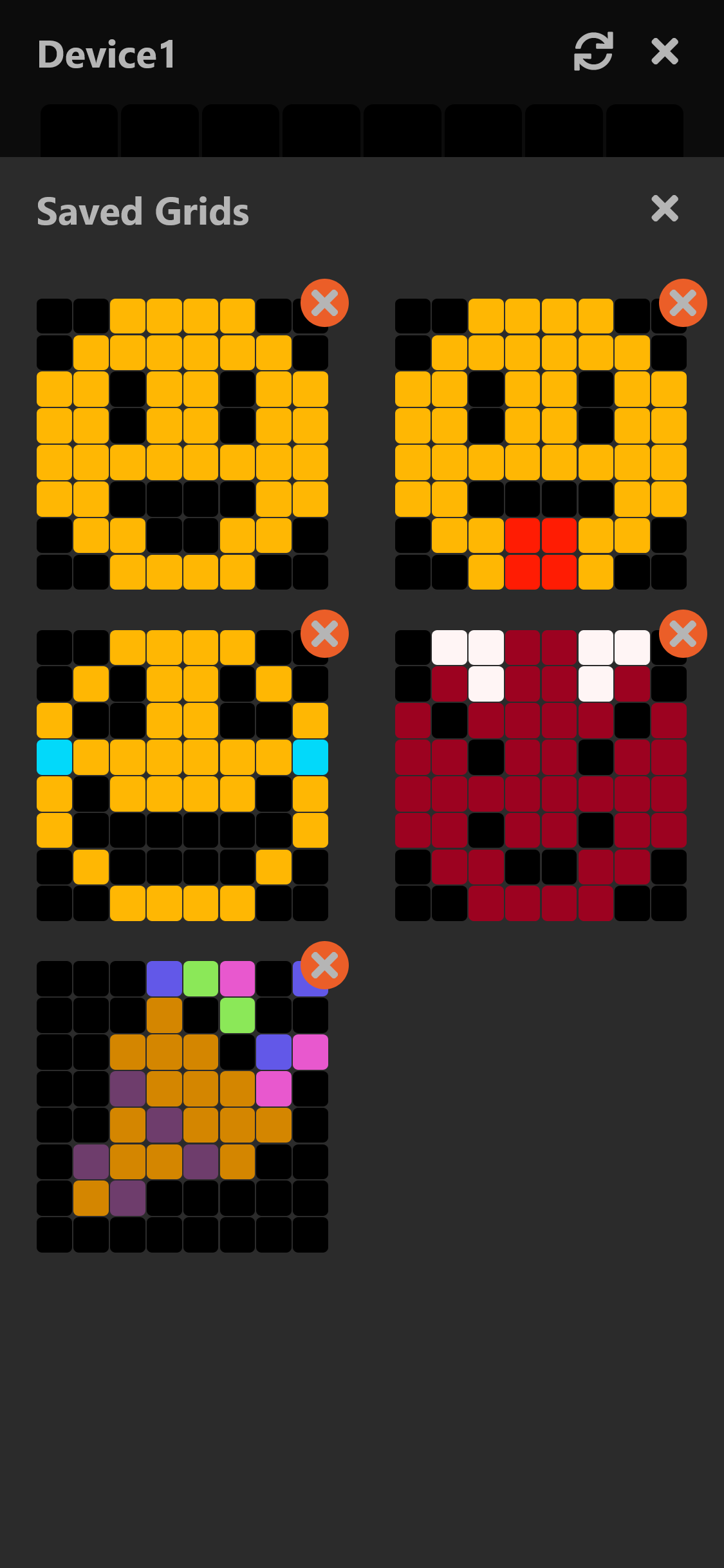
App Development: I chose to build a React Native application for the App. Initially, my goal was to develop iOS and Android apps using React Native, but budget constraints led me to opt for a web app only. I'm hopeful that in the future, I'll be able to release the App on both iOS and Android, which will also incorporate Bluetooth functionality (already supported by the IoT devices). The app is designed to be highly user-friendly, allowing users to design each key frame of an animation with a comprehensive tool set, set the duration for each frame, and save these frames. This ensures a high degree of creative flexibility. Additionally, the app supports simultaneous connection to multiple devices, enabling users to upload content to a friend’s PyxelSync.
Server Implementation: For the server, I utilized Nest.js for its simplicity, as my primary focus was not on this component of the project. Data storage was managed using a JSON file per device. While this approach has limitations in terms of scalability, it sufficed for my project’s scope. The server also maintains a firmware repository for each PyxelSync unit. The device regularly checks the server for updates and downloads the latest firmware if available, allowing me to customize the hardware settings for each individual PyxelSync device.
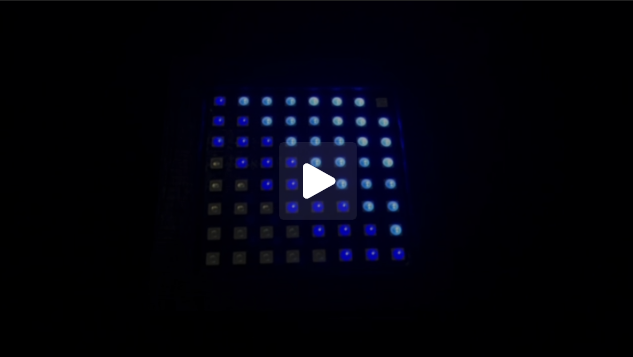
PyxelSync Device Creation: The device itself is a blend of technology and aesthetics. I designed and built a small wooden frame housing the electronic components for both of the PyxelSync devices I created. The core of PyxelSync is an ESP-32, a dual-core microprocessor equipped with both Bluetooth and Wi-Fi capabilities. The process included ordering an ESP-32, various small components, an external USB-C board, and the LED Matrix. Post-arrival, I assembled these components on a board and encased them in the wooden frame. For the device’s programming, I employed C++ within the Ardunio IDE. I programmed each of the two cores to have separate roles – one dedicated to playing animations and the other to managing network requests and updates. The network request handling core is responsible for both animation updates and OTA firmware updates from the server, ensuring that animation playback remains fluid and uninterrupted by network activities. To accommodate large animations while being mindful of memory constraints, I devised a custom packet system for data transmission from the server to the PyxelSync device. These packets are compact, only 196 bytes per frame – 192 bytes for the RGB values of the 64 LEDs and 4 bytes to indicate the frame duration in milliseconds.
Future Enhancements: Looking ahead, I plan to leverage the Bluetooth capabilities of the devices to allow users to modify Wi-Fi settings locally. At present, changes to Wi-Fi credentials necessitate setting up a local data hotspot with default credentials and issuing a firmware update. This improvement would streamline the user experience significantly.
Links
Github Respository of source code
CodeGallery